Drop down menü kelime anlamı olarak aşağıya doğru açılan menü anlamına gelmektedir.
Blogspot blog'da açılır menü olmadığı için biz bu işi
CSS ve
HTML kodlarıyla kolayca yapabiliriz.
________________________________________________________________________________
Bilgi! HTML Editor aracını kullanarak, blogunuza uygulamadan önce menüleri canlı görüntüleme şansınız var.
Kullanım: 'Buraya CSS Kod Ekle': CSS kodları ekleyin.
'Buraya HTML Kod Ekle': HTML kodları ekleyin ve 'Preview' butonuna tıklayın.
________________________________________________________________________________
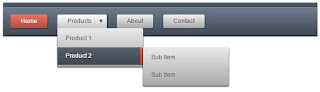
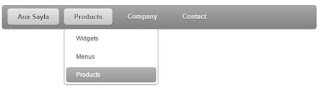
Açılır menü ekran görüntüsü;

Siz de bloğunuza
açılır menü yapmak isterseniz şunları yapın.
açılır menü kodları, tab menu, sekmeli menü, yatay menüCSS Drop Down Menü
Açılır Menü Yapımı;
Blogger kontrol panelinize giriş yapın.Karşınıza bologunuz ya da bloglarınız çıkacaktır.
Drop down menüyü yapmak istediğiniz blogu seçin. Şablon-HTML'yi Düzenle yolunu izleyerek
blog kodlarına ulaşın. CTRL+F tuşlarını kullanarak şu kodu bulun.
]]></b:skin>
Hemen üzerine
CSS drop down menu kodları ekleyip kaydedin.
Sol köşedeki 'Yerleşim' sekmesine tıklayıp, Gadget ekle+HTML Jawa Script seçin.
Jawa script içine aşağıdaki kodlarını ekleyip kaydedin.
Menünün nerede görünmesini istiyorsanız gedgeti oraya sürükleyin.
Örnek blog kayıtlarının hemen üzeri olabilir. dilerseniz sidebar (yan taraf) da alabilirsiniz.
Bu işlemden sonrasında 'Düzenlemeyi kaydet' butonuna tıklayıp işlemimizi sonlandırıyoruz. Açılır menü hazır.
HTML Drop Down Menu Kod;
Önemli! Blogger'ın orjinal şablonlarını kullanıyorsanız eğer menü düzgün görünmeyebilir.Bunun için şunları yapmalısınız.Kontrol paneli, şablon, HTML'yi düzenleCTRL+F ile şu kodları bulup silmelisiniz.
Buradaki kodları silmek menünüzün açılabilir olması içindir.
Silip aşağıdaki kodlar ile değiştiriniz.
Drop down (açılabilir) kodlar:
Ve işlemimiz bitti.
CSS3 Drop Down Menu (Animasyonlu)
 CSS3 drop down menü kodları
CSS3 drop down menü kodlarıOpera Stil Drop Down menü

Opera drop down menü CSS kod:
Renkli Sekmeli Drop Down Menü:
Sekmeli drop down menu CSS kod:
Apple Tarzı CSS3 Açılır menü:
CSS3 drop down menu CSS kod:
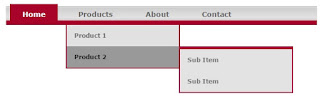
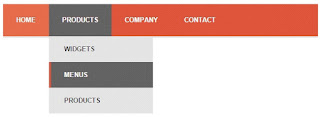
Kırmızı ve Gri Renk Açılır Menü:
Kırmızı gri açılır menü CSS kod:
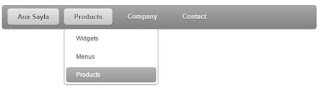
Silver Buton Açılır Menü (Drop Down):
Silver buton drop down menü CSS kod:
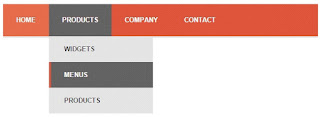
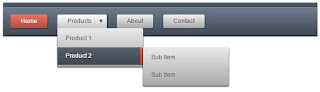
Turuncu CSS3 Menu:Oval kenarlı css3 açılır menü. Renkleri değiştirerek arzuya göre kullanılabilir. Ayrıyeten tüm menülere daha fazla açılır menü eklenebilir. Tabi bunları 'ul' kodu ile yapıyoruz.
Turuncu CSS3 drop down menu CSS kodu:
Platin Sekmeli Açılır Menü:
Sekmeli menü CSS kod:
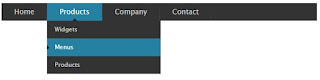
Mavi Drop Down Menü:
CSS ve HTML kod:
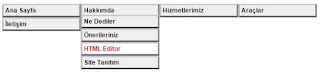
Girintili Yatay Menü:Bu menü stili girintili efektli olmasıdır. Açılır özelliği yoktur.

Girintili yatay menü CSS kod:
Sekmeli Menü Chrome ve Mavi:Sekmeli menü drop down özelliği yoktur.

Sekmeli menü CSS kod:
Turuncu Siyah Tab (sekmeli) Menü Gri, Mavi, Siyah Açılır Menu:
Gri, Mavi, Siyah Açılır Menu:
Drop Down Menu CSS+HTML Kod:
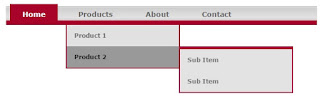
CSS Kırmızı Beyaz Açılır Menü:
CSS+HTML Kod:
Takıldığınız yer olursa yorum formundan sorabilirsiniz.